Co-designing with kids with complex needs
Adapting co-design approaches to different abilities
By Sepideh Shahi, Inclusive Design Research Centre
2019–present
Project overview
- The Coding to Learn and Create Project is developing an inclusive coding environment and an open educational resource for learners with complex learning needs. This is being done in collaboration with educators, students, and their families.
- Coding to Learn and Create is a joint project of the Inclusive Design Research Centre (IDRC) at OCAD University and Bridges Canada.
- The project was awarded a grant of $1.7 million dollars by the Ministry of Innovation, Science and Economic Development, from the Accessible Technology Program.
Background
- Coding education is becoming more and more part of the required curriculum in Canadian schools. It’s required in three provinces, and encouraged in other provinces.
- Coding education can develop skills for future employment and career opportunities. It can especially help students with cognitive, communication and physical challenges develop social, daily living, and creative skills.
- For example: For students with cognitive and learning disabilities, coding can help teach crucial collaborative and communication skills, problem-solving skills, task sequencing, spatial awareness, and metacognitive skills.
- Because of this, taking part in coding activities can be a strong reinforcer of equality in the school community.
- Most popular coding environments however are not accessible. They are heavily visually-based, and they don’t work with commonly-used Assistive Technologies (AT) and alternative input tools.
Partner
- Bridges Canada is the only cross-Canada, full service, assistive technology company, delivering support in assistive technology for learning, communication, alternative access, low vision and blindness needs.
Desired Outcome
- To build an inclusive and accessible coding environment that helps all learners to be creators of their digital worlds,
- To express themselves using code and art,
- To apply these skills to other areas of learning and daily life.
Co-design overview
Goals
- Co-design started at the very beginning of the project. We wanted to include the students’ ideas into the design of the prototype early on, as well as throughout the project development.
- We also wanted to create resources for teachers that they can adapt to their curricula
Who was there
- Students with complex learning needs and learning differences
- The students’ families
- Special education teachers
Co-design approaches
Our co-design participants had a variety of accessibility needs and were of many different ages, so there was no co-design approach or set of activities that would work for everyone. For example, our teenage participants needed more stimulation and complexity to stay on a task. In contrast, our younger participants needed more one-on-one support, and simple activities with direct goals. A student with limited motor skills needed different activities than a student with visual needs.
As a result we worked with a broad range of learners and educators to develop different co-design approaches and activities.
Approach: Summer coding camps

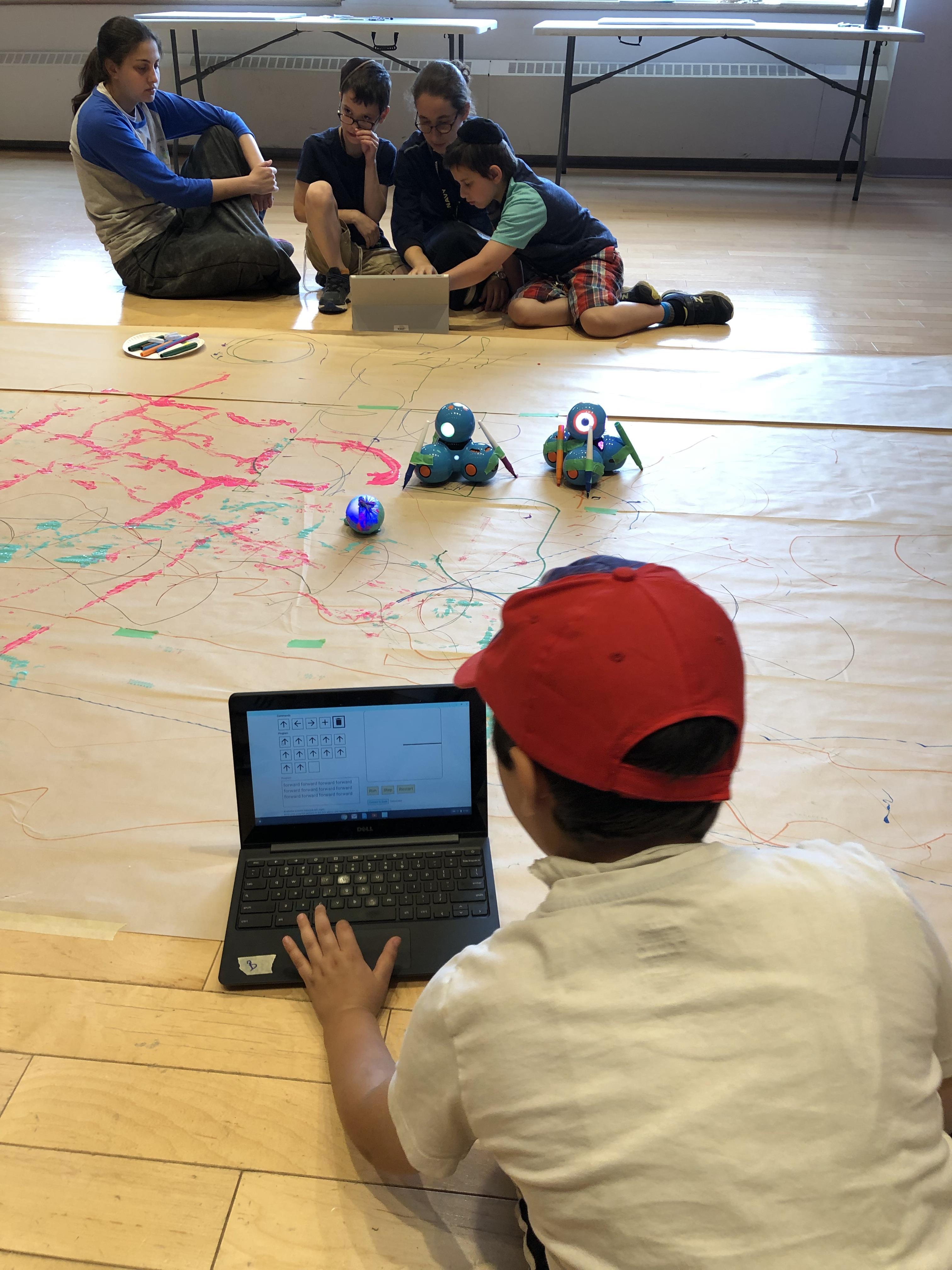
Students test out our project prototype by coding a path for the robot to move in. The robots are attached to markers, so when they move, they also create drawings on the paper.

A larger group of students testing out the project prototype.
We had five coding camps in the summer of 2019. For each camp, we worked with kids with different abilities and from different age groups over a period of five days.
- During the first four days, the campers worked with different robots to learn basic coding concepts, such as categorization, sequences, parameters, and repeated patterns. This was to help them get a sense of how other robots worked before giving feedback on the C2LC prototype. After each of these sessions, our team spent the afternoons and evenings to assess our co-designers’ engagement in the activities, their struggles, and their successes. This ongoing assessment helped us revise our planned activities for the following days, prepare any additional materials or required scaffolding.
- On the last day of their coding camp, we introduced the campers to our prototype. They had a chance to use our prototype to do various creative activities, such as drawing and painting.
- Once campers had a chance to try our prototype, we did an activity to come up with ideas on how to improve the prototype to better suit their needs.
- To learn more about the activities and results from each camp, please visit our camp blog posts on theCoding to Learn and Create website.
Approach: Facilitated co-design workshops

Student sketching out the interface of the prototype.
- At different phases of the project, our team held small to medium size co-design workshops. These brought together students, educators, and parents to work on specific topics related to the project. Topics included coding for storytelling, creative expression, or completing goal-oriented tasks.
- In-person sessions took 3-6 hours and virtual workshops were 1-2 hours in each workshop. We had 10-15 people who participated in the workshops, and 3-5 project team members who facilitated the activities and supported the participants.
- The activities were planned together with Bridges and other partner educators and advisors to make sure they were suitable for the participants.
Approach: Community-led co-design workshops at schools

Teacher guiding student on using the robot
- Our team invited various organizations and schools across Canada to take part in a community-led co-design process.
- The team worked together with these organizations to plan activities that were appropriate for their context, participants, and available resources.
- These workshops were facilitated by both our team and facilitators from the organization, such as teachers, assistants, and therapists.
- After each session, the project team met with the facilitators from the organization to get their insights. From there, we planned the activities for the following sessions.
Approach: Community-led virtual coding sessions
Due to the COVID-19 pandemic, we stopped our in-person co-design sessions and planned a series of virtual coding sessions instead, with students from the same school that we did our community-led co-design workshops with.
We used Zoom for these sessions, and invited the teachers to join the sessions. We also invited them to take part in the planning process for each activity.
Each session was 30 min to 1 hour.
The main goal of each session was to try out new coding activities with our prototype and give feedback. This also gave learners, teachers, and parents a break from the daily routine of online classes.
- To learn more about embedded virtual co-design sessions visit our blog posts about these workshops on the Fluid wiki.
Challenges and Learnings
Balancing structure and openness
Many learners with complex learning needs prefer to have options to choose from. Being asked to think of an imaginary scenario may be difficult, trigger anxiety, and ultimately lead to not doing the activity.
Learning: Use concrete examples
It is helpful to show participants a simple prototype. This gives them a concrete starting point and makes it easier to observe their interactions and to begin a simplified co-creation process.
Learning: Avoid abstract activities
These include brainstorming new ideas and open-ended questions. Instead, start with simple questions and concrete examples. Demonstrate the activities for students to help them understand the goals and the steps of an activity.
Meeting many accessibility needs
Each student may have varying levels of literacy and communication skills. Thus, grouping several students together can be challenging for both the facilitators and participants.
Learning: Use one-on-one facilitation
One-on-one facilitation gives participants more opportunities to express their ideas at their own pace. It also helps maintain the participant’s focus and attention and reduces distraction by their peers. Facilitators can also better tailor their facilitation strategies to individual needs, and make sure learners feel comfortable and able to take part.
Keeping focus and engagement
Learners with complex learning needs are very sensitive to sensory stimulation and they can be easily distracted by a new object.
Learning: Plan a focused and minimal agenda
To keep participants focused, limit the sensory stimulation, the number of tasks, and the number of goals per session. Including their favourite topics in the activities as well as objects they like and are familiar with will help to maintain their attention and focus.
Learning: Create a routine
Short sessions with clear agendas help students to remain engaged throughout the session. This is particularly important if you are doing a series of co-design sessions with the same group. Establishing a routine helps participants understand what to expect and gives them a sense of order. This can reduce anxiety related to doing new tasks. Giving each participant a chance to introduce themselves at the beginning of a session and going over the agenda of the planned activities help to orient young co-designers. Concluding a session with an overview of the completed activities helps give them a sense of accomplishment.
Impact
Through our co-design sessions, we were able to create and enable:
- An accessible coding environment: We changed our design and made sure every part of our coding environment was accessible.
- A community with a shared cause: Our team built a community of learners, educators, and activists interested in making coding accessible for kids with diverse needs.
- New skills for kids: The kids who took part in our co-design process developed skills that can help them both in coding and in life in general. These skills included: Learning about directions, sorting and ordering items, recognizing repeated patterns, and planning and building a sequence of actions.
Learning to code empowers students to be active producers of their digital environments, not just consumers of apps and games. And through coding to learn they develop skills in planning, acquire perseverance in problem-solving, and discover new personal outlets for communication, participation, and creative expression.
Susie Blackstien-Adler, Bridges’ Professional Learning Manager and C2LC Project Lead
Resources
Project Overview
Prototypes
- Version 1: https://prototype.codelearncreate.org/
- Version 2: https://build.codelearncreate.org/
2019 summer camps reports
- Co-designing with young adults at Camp Karma
- Co-designing with young boys at Kayla’s Children Centre
- Co-designing with young kids at Kayla’s Children Centre
- Co-designing with young boys at Playful Strides